-
Notifications
You must be signed in to change notification settings - Fork 2
feat: better blog sharing #307
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Conversation
|
✔️ Deploy Preview for satellytes-website-storybook ready! 🔨 Explore the source changes: 45c1ca5 🔍 Inspect the deploy log: https://app.netlify.com/sites/satellytes-website-storybook/deploys/61c335142eeb360008444892 😎 Browse the preview: https://deploy-preview-307--satellytes-website-storybook.netlify.app |
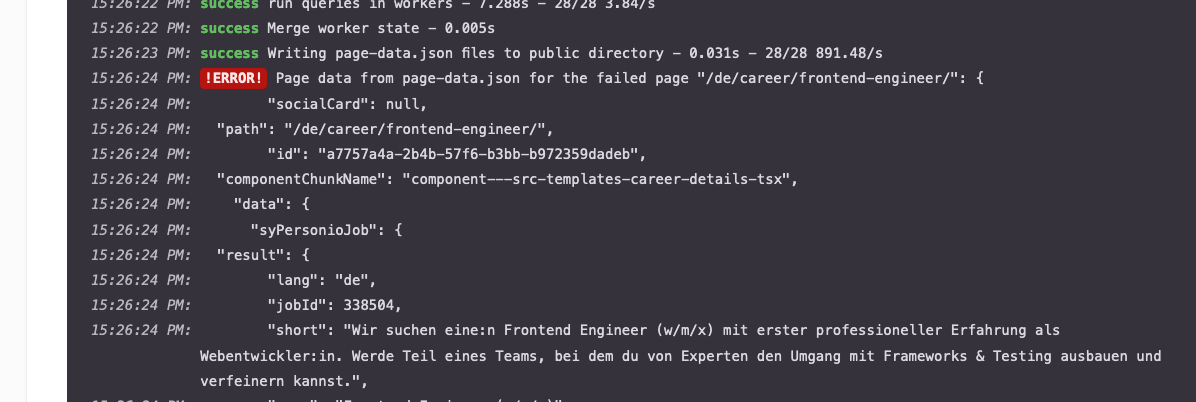
Gatsby Cloud Build Report🚩 Your build failed. See the build logs here Errors Page data from page-data.json for the failed page "/de/career/frontend-engineer/": {
"componentChunkName": "component---src-templates-career-details-tsx",
"path": "/de/career/frontend-engineer/",
"result": {
"data": {
"syPersonioJob": {
"socialCard": null,
"id": "a7757a4a-2b4b-57f6-b3bb-b972359dadeb",
"lang": "de",
"jobId": 338504,
"name": "Frontend Engineer (w/m/x)",
"short": "Wir suchen eine:n Frontend Engineer (w/m/x) mit erster professioneller Erfahrung als Webentwickler:in. Werde Teil eines Teams, bei dem du von Experten den Umgang mit Frameworks & Testing ausbauen und verfeinern kannst.",
"createdAt": "2021-03-17T14:57:12+00:00",
"slug": "/career/frontend-engineer/",
"sections": [
{
"headline": "Was du tun wirst",
"descriptionHtml": "
|
91ad100 to
7e2546b
Compare
7e2546b to
5f79cd5
Compare
|
back in game, everything works, including the breaking incremental builds. We now have correct cards and the blog shows the correct teaser image instead of the card (we still create the card so we don't have to filter the blog md documents, okay for now). I used two ways to define the new schema. The syntactic sugar from gatsby (or is it graphql?) with and the more explicit way of using an resolver: both have the same effect that they create a field There the proof it's working now 🙌 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
some comments
| @@ -17,7 +17,7 @@ jobs: | |||
| uses: actions/checkout@master | |||
| - uses: actions/setup-node@v2-beta | |||
| with: | |||
| node-version: '14' | |||
| node-version: '16' | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
While debugging, but I think this not wrong at all to bump for our project.
| const GATSBY_SITE_PREFIX = process.env.GATSBY_SITE_PREFIX || ''; | ||
| const BRANCH_PREVIEW_URL = buildGatsbyCloudPreviewUrl({ | ||
| prefix: GATSBY_SITE_PREFIX, | ||
| branch: process.env.BRANCH, | ||
| }); | ||
|
|
||
| // either use a branch preview url if any | ||
| const BASE_URL = | ||
| BRANCH_PREVIEW_URL || process.env.GATBSY_BASE_UR || 'http://localhost:8000'; | ||
|
|
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I untangled the fallback to focus on the branch url creation. I think that's easier to follow now
| exports.createSchemaCustomization = ({ actions, schema }) => { | ||
| const { createTypes } = actions; | ||
|
|
||
| const typeDefs = [ | ||
| /** | ||
| * Variant 1: use `@link` and link the given field | ||
| * You can't replace fields.socialCard hence the creation of the node in the parent | ||
| */ | ||
| `type MarkdownRemark implements Node { | ||
| socialCard: File @link(from: "fields.socialCard") | ||
| }`, | ||
| /** | ||
| * Variant 2: use `buildObjectType` and resolve the | ||
| * foreign key relation through a resolver. The `@link` above | ||
| * is basically syntactic sugar for this. I want to show both variants | ||
| * here for education purposes as it was a long bumpy road. | ||
| * | ||
| * Before ew used the deprecated fielname___NODE way of adding | ||
| * the FK relationship which fails for incremental builds in gatsby 4 | ||
| * | ||
| * | ||
| * Deprecated Note: | ||
| * https://www.gatsbyjs.com/docs/reference/release-notes/migrating-from-v3-to-v4/#___node-convention-is-deprecated | ||
| * | ||
| * How to "schema additions" | ||
| * https://www.gatsbyjs.com/docs/how-to/plugins-and-themes/creating-a-source-plugin/#create-foreign-key-relationships-between-data | ||
| */ | ||
| schema.buildObjectType({ | ||
| name: 'SyPersonioJob', | ||
| fields: { | ||
| socialCard: { | ||
| type: 'File', | ||
| resolve: (source, args, context, info) => { | ||
| return context.nodeModel.getNodeById({ | ||
| id: source.fields.socialCard, | ||
| type: 'File', | ||
| }); | ||
| }, | ||
| }, | ||
| }, | ||
| interfaces: ['Node'], | ||
| }), | ||
| ]; | ||
|
|
||
| createTypes(typeDefs); | ||
| }; | ||
|
|
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
yeah that solved my hour long trouble getting the file properly connected to the career and blog posts. It always worked on a fresh build but incremental builds failed. Probably because the incremental build hat some issues restoring through the implicit fk ___NODE assignment we used before. much better because it's explicit now.
| schema.buildObjectType({ | ||
| name: 'SyPersonioJob', | ||
| fields: { | ||
| socialCard: { | ||
| type: 'File', | ||
| resolve: (source, args, context, info) => { | ||
| return context.nodeModel.getNodeById({ | ||
| id: source.fields.socialCard, | ||
| type: 'File', | ||
| }); | ||
| }, | ||
| }, | ||
| }, | ||
| interfaces: ['Node'], | ||
| }), | ||
| ]; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This could be the same one liner as above for MarkdownRemark, but I wanted to keep it for now to demonstrate the alternative because I wonder if I should resolve and generated the card in here. Fine to keep it around for now or better put it into an issue?
| value: publicUrl, | ||
| }); | ||
| const buffer = await generateCardToBuffer({ title }); | ||
| const fileNode = await createFileNodeFromBuffer({ |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
finally I had time to create the file from buffer to create a proper file node instead of working around gatsby and output the file directly in static. That approach was never wrong but the 500 errors (which were caused by plain wrong urls we generated) brought me on this so. I like this much more. It's more complicated but less implicit.
| }); | ||
| const buffer = await generateCardToBuffer({ title }); | ||
| const fileNode = await createFileNodeFromBuffer({ | ||
| name: 'social-card', |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
extension is inferred from the buffer where I set jpg.
| createPreviewJob({ node, _, actions }); | ||
| return createPreviewCard(node.name, { node, ...rest }); | ||
| } | ||
|
|
||
| if (node.internal.type === 'MarkdownRemark') { | ||
| createPreviewMarkdown({ node, _, actions }); | ||
| return createPreviewCard(node.frontmatter.title, { node, ...rest }); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I only need to pass in the actual string to generate. Before it was two methods while it's actually a single one 👍
| site.siteMetadata.siteUrl + DEFAULT_META_IMAGE_URL_PATH; | ||
| const metaImageUrl = imageUrl ?? defaultImageUrl; | ||
|
|
||
| const metaImageUrl = |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
every image we pass in need to be path. never an url as seo should resolve that. which we do now.
| const shareImagePath = | ||
| markdown.frontmatter.shareImage.childImageSharp.fixed.src; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
we switch from card to the image for blog posts here. The shareImage is just another variant of the teaser cropped to the expected format.
| @@ -9,7 +9,7 @@ | |||
| "url": "[email protected]:satellytes/satellytes.com.git" | |||
| }, | |||
| "engines": { | |||
| "node": ">= 14.0.0", | |||
| "node": ">= 16.0.0", | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
this will cause yarn to complain when a local node version is lower. let's see who will complain 😁
|
back to draft. this might be best handled in isolation while I can bring the parts that work through #308 |
|
closed in favor of #309 |




Preview: https://satellytescommain21751-gkfixblogsharing.gtsb.io/
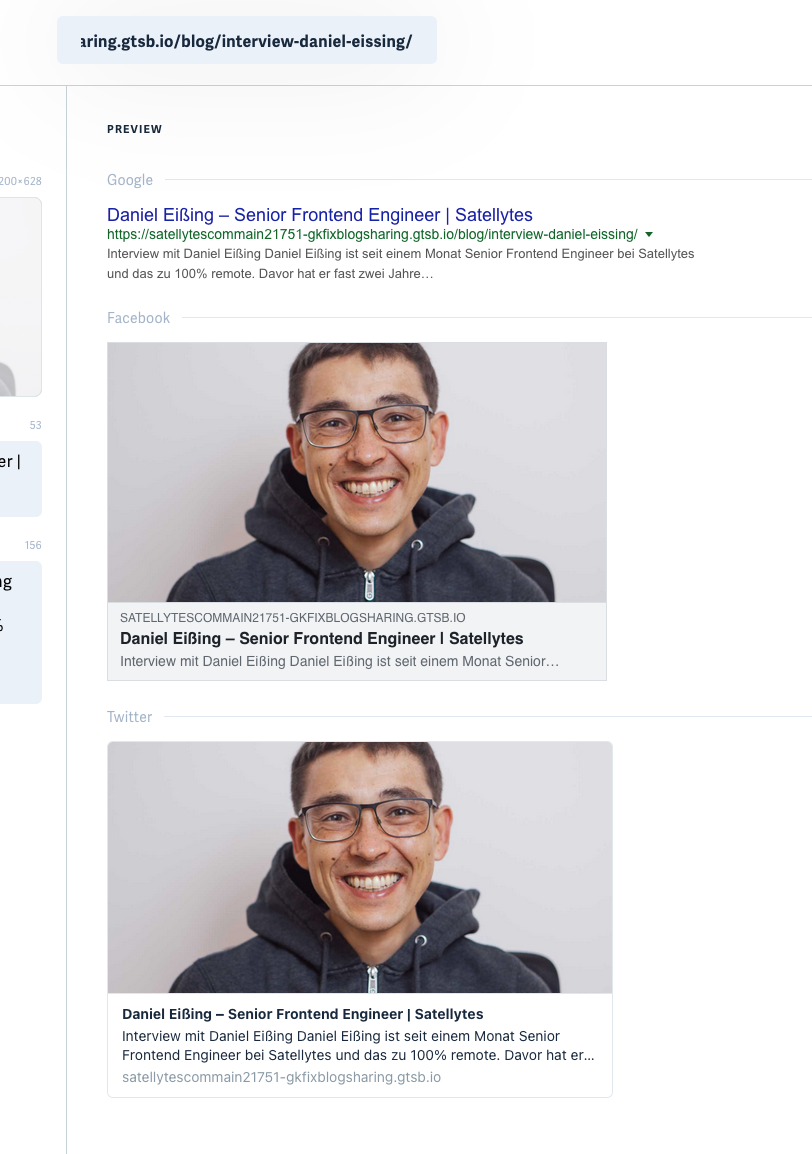
createFileNodeFromBufferinstead of writing into publicbuildGatsbyCloudPreviewUrlas it used the wrong prefixBlog with Image Preview:

Cards are still working: